As web designers it is very easy to get lost in our own heads. The process of a web design can be broken into many flavors and styles across the globe. Graphics artists and digital animators are just some of the people getting into building applications for the web.
Although it’s bold to pop open Adobe Photoshop and get right into designing, there are many steps which can enhance a website when taken into consideration. The planning process, although not seemingly too long, is an almost essential aspect of what it lends to the creative process. I hope to outline a few ideas here which can be applied towards designing fresh web interfaces.
Starting the Project
This is possibly the most anxious and driving time during project work. When you’ve got an entirely blank slate to work with, thoughts and ideas seem to pile on faster than you can grasp them. It’s important here to breathe and reflect on the project’s ideals. Perhaps take a step back to question a few simple aspects of the project.

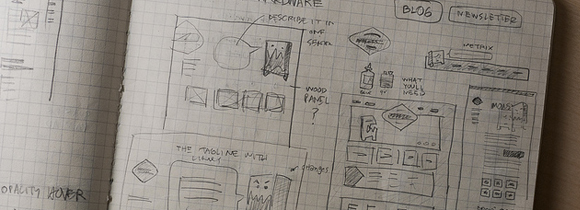
What are you or your client looking for in a completed object? Are there any specific items you want to include no questions asked? These may be heading banners, differing navigation menus, a powerful color scheme, or even a simple page logo. Try sketching out a few prototypes before taking to the digital process.
For those amongst us who are less artistically gifted even a crude sketch can provide more inspiration than nothing at all. A prototype offers not only a guideline but a wireframe for which to base all your future pages off. This wireframe may change between differing page styles (ex. home, about us, blog posts) but will ultimately contain the same template.
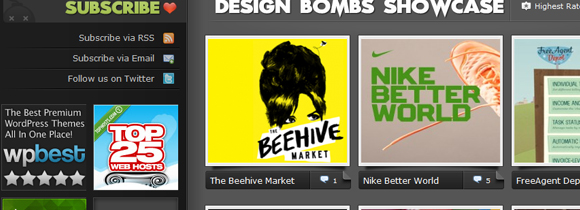
Scrutinize Design Galleries
I have run into many designers who argue design galleries offer no value into the web. They are seemingly cheap ways to copy designers and rip on their ideas. And while I can respect this viewpoint, I simply cannot agree and actually think quite the opposite. Designers choose to submit their designs into these places and should feel honored that others may draw inspiration from their works.

Further there is nothing wrong with borrowing ideas! This is the beauty of creation as you take a mix of many differing artistic styles and blend them together in your own way. True web designers are able to master this skill and even begin to create their own interfaces simply from memory and inspiration!
CSS galleries and many of the showcases online today are perfect for the beginning designer. As you train the creative portions of your brain you begin to think outside comfort zones you’ve set up for yourself. This is one of the most difficult aspects in the career of web design, and more specifically during the creation process. But similar to many other things in life, this is one skill which becomes more developed with practice.

Give Your Interface a Test-Run
Before even coding your sketch or mockup design spend some time visualizing the browsing process. If possible (and this comes with practice) place yourself in the shoes of another user entering your website. Consider where they’d click and what they would find most interesting.
Once you get into this zone you may notice an accompanying change in mindset. This technique will help remove yourself from the position of “the designer” and see things from a larger perspective. I often recommend this step before coding to save yourself time in the long run.

In personal experience I frequently find myself updating page areas or colors mid-design. With enough time it’s simple to step out and envision how a user might interact with your page’s menu or links. This process can be difficult if you’ve been staring at the same design for 3 hours straight. Try taking a break to stretch and walk around – even 15 minutes can play a huge role in opening your perceptions.
Design Numerous Builds for Comparison
This step will take much more time but if you have the luxury I highly recommend pacing yourself. Once you’ve got a strong sketch going you may consider creating a few alternate designs to choose from. This can be done in Photoshop just as easily if you are not artistically gifted with paper and pencil, or simply feel more comfortable in software.
Some people find this step to be annoying and actually slow down the creative process. If you often second-guess yourself this method will save you loads of time during the final stages of production. I find 2-4 strong templates laid out in comparison can help push your indecisive nature towards picking a final stage product.
Keep the Space!
White space is crucial with any great design. This comes as an almost no-brainer and you may consider a few obvious reasons. When page elements are laid out properly you’ll find a natural symmetry in design. Web pages coded with grids and accessibility in mind tend to appear cleaner and much more user friendly.

Walking the same line as white space it’s key to remove any elements which may be taking up un-needed space. This will obviously hold true as a belief during any stage of design – but catching your dislikes or mistakes early on will save hours on project work. Ensure your page’s content – paragraphs, headings, images, and videos – have enough room to breathe and interact with your website’s visitors.
I find writing a small list of mandatory page elements is a great way of getting started. This will change based on what type of website you’re designing, which demonstrates just how fluid this system can become. Typical instances include search boxes, social media sharing buttons, shopping cart icons or links, featured blog posts, or even a small contact form!
Whenever entering the design process feel comfortable letting your mind roam free. It is within this void of space where ideas are born and genius inspiration may be ignited. Stay true to your heart when designing. Creating websites has never been an easy task, however quite fun and often very rewarding when you set aside time for building and learning.
"
No comments:
Post a Comment